Website Institucional
Por Felipe Mattos
Atualizado em: 15/02/2024
🤔 Por que fazer?
De maneira geral, websites institucionais são simples e rápidos de realizar, assim, garantindo a entrada de dinheiro em nosso caixa sem demandar muito tempo dos consultores.
💡 O que precisamos para realizar um projeto como esse?
- Conhecimento sobre compra de domínio/hospedagem, você pode aprender sobre aqui.
- Conhecimento em Figma, ensinado aqui.
- Conhecimento de WordPress utilizando o Divi como builder de páginas, explicado aqui.
⚙️ Como criar um Website Institucional?
Estrutura padrão
Normalmente, um website institucional é composto pelas páginas: Home, Sobre mim, Blog e Contato, sendo o Blog uma escolha do cliente.
Passo a passo:
1. Mockup 🧑🏽💻
Antes de iniciar o mockup:
- Pergunte ao cliente se ele possui uma identidade visual(como logo e/ou cores) para utilizar no projeto.
- Busque inspirações, tanto em projetos realizados pela CT Junior como em projetos externos.
Após isso, basta lançar mão dos seus conhecimentos em Figma (tutorial aqui) para idealizar a aparência do site. Lembre-se: O mockup agrega muito valor ao projeto quando apresentado ao cliente!
2. Feedback e ajustes ⚙️
Ao terminar o mockup, exporte o projeto no Figma como pdf e envie para o cliente. Este passo é de extrema importância para corrigir as demandas do cliente antes de iniciar a implementação, além de fazer "brilhar seus olhos" com uma entrega parcial do projeto.
3. Implementação 🛠
Header e Footer
Esses são implementados uma única vez e aplicados automaticamente a todas as páginas. Para isso, na barra lateral do WordPress, siga Divi -> Theme Builder e clique em "Add Global Header" e "Add Global Footer".
Criação/Edição de páginas
Para criar uma nova página, basta ir em Pages -> Add New. Para Editar uma página existente, basta seguir Pages -> All Pages, passar o mouse sobre a página que desejar e clicar em "Edit With Divi".
Formulário de contato
Na página de contato, crie um fórmulário de contato utilizando o módulo "Contact Form" do Divi. Nas configuraçoes do formulário de contato, abra a aba "Content" e selecione os campos de preenchimento que desejar (Como "Nome", "Telefone", "Email", "Mensagem"). Após isso, desça um pouco a aba "Content" até chegar no tópico "Email", então coloque o email de destino ás respostas do formulário (lembre de configurar com o seu email primeiro para testar o funcionamento do formulário). No tópico "Spam Protection", lembre-se de deixar a opção "Use Basic Captcha" ativada.
Blog
Para a criação de um Blog:
- Comece criando uma página e editando-a como preferir;
- Adicione nessa página o módulo "Blog", e edite os módulos como for necessário;
- Para a criação dos posts, é necessário a criação de um modelo global para a padronização de qualquer post, mesmo os que o cliente postará depois da entrega do projeto, o prórprio Divi já tem o seu próprio padrão, entretanto, é possível alterar. Para isso, vá em Divi -> Theme Builder -> Add New Template -> All posts e edite a página.
- Após o modelo de posts estar pronto, é possível publicar em Posts -> Add New, agora é só adicionar o título e o texto que já sairá tudo formatado!!! Depois é só clicar em "Publicar".
4. Otimização do SEO 🔍
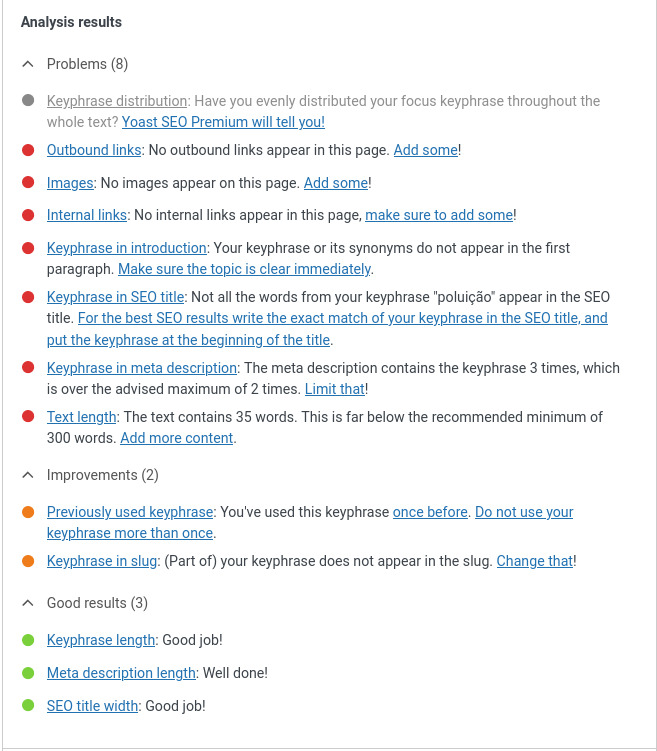
É um engano pensar que a melhor maneira é: "Acabei de fazer o site! Agora irei otimizar o SEO". Essa otimização, para ser feita com exelência, precisa ser conhecida e pensada em cada página na própria construção do site, principalmente dos seus textos e imagens. Para isso, aprenda um pouco mais sobre o Yoast SEO aqui, além de observar a imagem com algumas exigências do SEO.

- Após a pesquisa desse conhecimento, será necessária a instalação do Plugin, para isso, vá em Plugins -> Add New e pesquise por "Yoast SEO";
- Com o plugin instalado, será necessário ir em Pages, no canto direito terá a indicação do quão otimizado está o SEO, bem como o nível de legibilidade de cada página;
- Para analisar o que pode ser melhorado em cada página, clique no título da página e em "Edit", logo aparecerá as indicações do Yoast SEO, altere a página para que fique o mais otimizado possível.
5. Material de suporte 📃
Após finalizarmos a implementação, costumamos gravar um vídeo tutorial para ensinar o cliente a fazer mudanças substanciais no website, dando enfoque na edição de conteúdos e realização de postagens no blog (caso possua). No video, somos breves para explicar os seguintes tópicos:
- Como fazer login pelo wp-admin;
- Editar uma página;
- Editar uma seção;
- Editar uma linha;
- Editar um módulo;
- Visualização e responsabilidade;
- Editar textos;
- Editar imagens;
- Como fazer um post;
- Atualizações WordPress.